GA4のカスタムイベントとは?設定方法と表示されない原因を解説
更新日:2024年11月19日
GA4で一歩踏み込んでアクセス解析したい時に役立つカスタムイベント。
本記事ではカスタムインベントとは何か、GA4の他のイベントとの違いや設定方法、表示されない原因と対処法をご紹介します。
>>GA4レポート活用の基本マニュアルをダウンロードする
GA4のカスタムイベントとは?
GA4(Google Analytics 4)で設定不要で自動計測されるイベントなどとは別で、自社サイト特有のイベントを設定できるのがカスタムイベント。
ここではカスタムイベントとその他のイベントの違いを整理しておきましょう。
カスタムイベントとその他イベント
GA4で計測するイベントは下記表の4つに分類されます。
| イベント分類 |
詳細 |
| 自動収集イベント |
設定不要で自動収集されるイベント |
| 測定機能の強化イベント |
簡単な設定をおこなうことでデータ収集できるイベント |
| 推奨イベント |
Googleが推奨している個別に計測設定が必要なイベント |
| カスタムイベント |
個別に計測設定が必要なイベント |
カスタムイベントは自社のビジネスに合わせて自由に設定できるのでGA4での柔軟な分析に有用。
計測したいデータが推奨イベントに指定されていれば同じイベント名を、そうでなければ自由にイベント名を指定してカスタムイベントとして計測設定します。
GA4のカスタムイベントの設定方法
GA4のカスタムイベントはGA4の管理画面から設定する方法と、GTM(Googleタグマネージャー)から設定する方法の2通りがあります。
GA4の管理画面から設定すると手軽、GTMの方は柔軟に設定できる、どちらもそれぞれのメリットがありますね。それぞれの設定方法を見ていきましょう。
GA4管理画面からカスタムイベントの計測を設定する
自動収集イベント、測定機能の強化イベント、推奨イベントに該当しないイベントは、カスタムイベントとして設定します。
「管理」→「イベント」→「イベントを作成」から作成していきましょう。
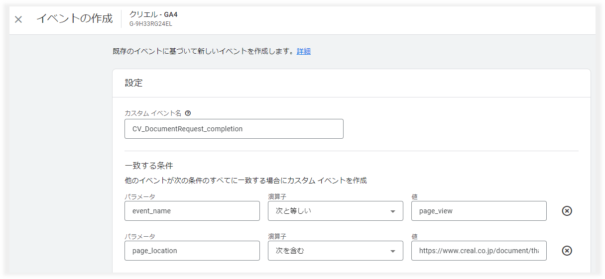
下記設定例は、資料請求完了ページをユーザーが閲覧した際にイベントを計測するサンプルです。
▼設定例
・カスタム イベント名:CV_DocumentRequest_completion
・一致する条件(パラメータ/演算子/値)
①event_name/等しい/page_view
②page_location/等しい/https://www.creal.co.jp/document/thanks/

イベント名には日本語の設定も可能ですが、定義済みイベント名は全て半角英字とアンダースコアとなっていること、将来的にデータを外部連携する可能性を考慮すると、半角英字とアンダースコアで命名した方が無難と考えられます。
また、アルファベットの大文字と小文字が区別される点にも注意しましょう。
新しいイベントの名前を付ける際は、次のルールに従う必要があります。
・イベント名では大文字と小文字が区別されます。たとえば、my_event と My_Event は別のイベントになります。
・イベント名には、英語と英語以外の単語および文字を使用できます。
・予約済みの接頭辞とイベント名は使用できません。
・イベント名の先頭は英字にする必要があります。英数字とアンダースコアのみ使用できます。スペースは使用できません。
(出典:[GA4] イベントの命名規則 - アナリティクス ヘルプ)
GTMでカスタムイベントデータを取得して分析に活用する手順
まず、GA4の管理画面の「イベント」からカスタムイベントを作成します。カスタムイベント名と、イベントが発生する条件を設定します。
「管理」→「イベント」→「イベントを作成」から作成していきましょう。
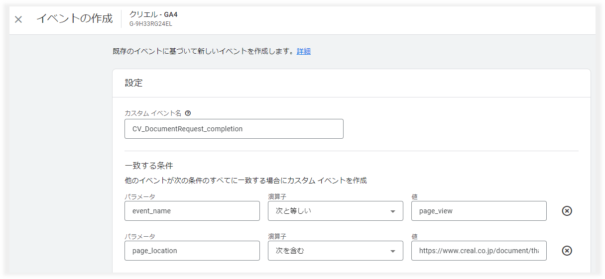
下記設定例は、資料請求完了ページをユーザーが閲覧した際にイベントを計測するサンプルです。
▼設定例
・カスタム イベント名:CV_DocumentRequest_completion
・一致する条件(パラメータ/演算子/値)
①event_name/等しい/page_view
②page_location/等しい/https://www.creal.co.jp/document/thanks/

GTMでカスタムイベントを設定する
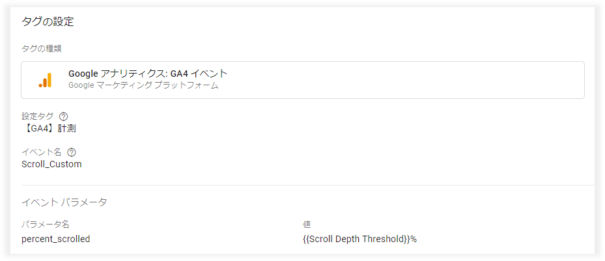
GTMでカスタムイベントを設定するにはまずGA4用のタグを作成します。「Googleアナリティクス:GA4イベント」タグを選び、イベント名とパラメータを設定しましょう。
以下の図はイベント名「Scroll_Custom」としてスクロール率を計測する場合の設定例。

次にトリガーを作成します。
例えば、上記スクロール率の場合はユーザーがスクロールした時にイベント計測するようにトリガーを設定しますし、特定のクリックをイベントとして計測したい場合はクリックトリガーを選び、どの要素のクリックを計測するか条件を設定します。
最後にGA4イベントタグとトリガーを紐付ければ設定完了。GTMを公開すればイベントが計測されるようになります。
GTMの具体的な手順は以下の記事で詳しく手順を解説していますのでぜひ参考にしてみてくださいね。
イベントパラメータの活用方法
カスタムイベントを設定する際、イベントに追加情報を付与させるために「イベントパラメータ」を設定できます。例えば「商品購入」イベントに「商品名」や「価格」、「個数」などのパラメータを設定すればより詳細な分析ができるように。
先ほどのスクロール率計測で設定したタグの例では、図に記載があるようにパラーメータ名「percent_scrolled」としてスクロール率を付与しています(弊社では10%単位で0~100%を取得しています)。
このようなパラメータはGA4の管理画面では設定できないのでGTMで設定する必要があります。
GTMの変数機能を使えばJavaScriptで値を取得してパラメータに設定することもできるのでぜひ活用してみてください。
カスタムイベントの計測データを確認する方法
設定したカスタムイベントはGA4の「リアルタイム」レポートや「イベント」レポート、「探索」で確認できます。
リアルタイムレポートでは直近30分間に発生したイベントをリアルタイムで確認できるので、設定が正しくできているかをすぐに確認したい場合も便利。イベントレポートでは設定したイベントの発生回数やイベントパラメータごとのデータを確認できます。
より詳細な分析をしたい場合は「探索」から任意の指標とディメンションを組み合わせてレポートを作成するのがオススメです。
レポートの使い方は「GA4レポート活用の基本マニュアル」を見れば簡単!
カスタムイベントをキーイベント(旧コンバージョン)に設定する方法
設定したカスタムイベントはGA4のキーイベントに設定することで目標達成の指標として利用可能。
キーイベントに設定したイベントは、他のレポートでもキーイベントとして扱われるのでサイト分析に役立ちます。
コンバージョンの設定はGA4管理画面の「キーイベント」から設定しましょう。
GA4でカスタムイベントが表示されない時の原因と対処法
GA4のカスタムイベントを設定したのにデータ計測できない、データが表示されない、そんな時は以下のような原因が考えられます。
計測設定を間違えている
GA4やGTMの設定が間違っているとカスタムイベントのデータを正しく計測されません。
タグやトリガーの設定を見直して、正しく設定されているか確認しましょう。GTMの「プレビュー」機能を使えば設定が正しいかどうかをチェックできますよ。
GA4の計測タグが間違いなく設置できているかも念の為チェックしておきましょう。
カスタムイベントが発生していない
計測設定後にまだカスタムイベントが発生していないことが原因で表示されない可能性も考えられます。
過去に遡ってカスタムイベントデータを取得するわけではありませんので、計測設定後にカスタムイベントが発生しているのか確認してみてください。
自分でカスタムイベントを発生させてテストしたいけどその際に実データとして計測したくない場合は、debug機能を活用しましょう。
GA4にデータが反映されていない
GA4へのデータ反映にはタイムラグがあります。
すぐにデータが表示されない場合も、焦らず時間を置いてみましょう。カスタムイベントを正しく計測できていればいずれデータが反映されるはずです。
しきい値が適用されている
カスタムイベントが発生していても、データ数が少なく、ユーザー特定につながる恐れがある場合にしきい値が適用される場合があります。
つまり、カスタムイベントが発生して計測できていても、レポートには数値が表示されないということ。
この場合はユーザー関連のデータを表示しないようレポートを調整したり、より多くのカスタムイベントデータを計測してから再度チェックしてみましょう。
GA4のカスタムイベント設定まとめ
GA4のカスタムイベントについて概要から設定方法まで詳しく解説してきました。
カスタムイベントの計測設定が終わったら、計測数値をレポートで定点観測していきましょう。基本的なレポートの使い方についてはこちらの「GA4レポート活用の基本マニュアル」を参考にしてGA4の分析に取り組んでみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。