GA4のUnassignedとは?原因や増えた時の対処法を解説
公開日:2024年10月17日
GA4のデータに表示される「Unassigned」。
Unassignedは直訳すると未選定、未配属、未指定といった意味になりますが、GA4において何を指すのかは理解しておきたいところ。本記事ではUnassignedが表示される原因や増えた時の対処法をご紹介します。
>>GA4レポート活用の基本マニュアルをダウンロードする
GA4で「Unassigned」が表示される理由
GA4(Google Analytics 4)のレポート内に「Unassigned」という項目が表示されることがあります。ここでは初めに、なぜGA4でUnassignedが表示されるのか、そしてUnassignedが何を意味するのかを詳しく見ていきましょう。
GA4のUnassignedとは?
GA4において、「Unassigned」とはトラフィックソースが特定できない、または既存のチャネルグループのどれにも分類できないアクセスを指します。
「unassigned」は、イベントデータに一致するその他のチャネルルールがない場合に使用される値です。
(出典:[GA4] デフォルト チャネル グループ - アナリティクス ヘルプ)
つまり、GA4が「このトラフィックはどこから来たのかわからない」と判断した場合に、そのデータが「Unassigned」としてグループ化されるんですね。
これは決して珍しい現象でも、重大なエラーでもありません。
程度の差こそあれ、多くのWebサイトでこのUnassignedデータは表示されるもの。ただし、その割合が大きくなりすぎると正確なデータ分析が困難になる可能性があるため、後述する方法で必要に応じて対処していきましょう。
Unassignedが表示される原因
Unassignedが表示される主な原因には以下のようなものがあります。
- トラッキングコードの不適切な実装
- UTMパラメータの設定ミス
- GA4のチャネルグループ設定の不備
- ボットやスパムトラフィック
これらの原因でGA4がチャネルグループを判断できず、Unassignedに分類されてしまうのです。
Unassignedの詳細データをGA4で確認する方法
Unassignedデータはチャネルグループこそ特定できませんが、その他の詳細データ確認は可能です。
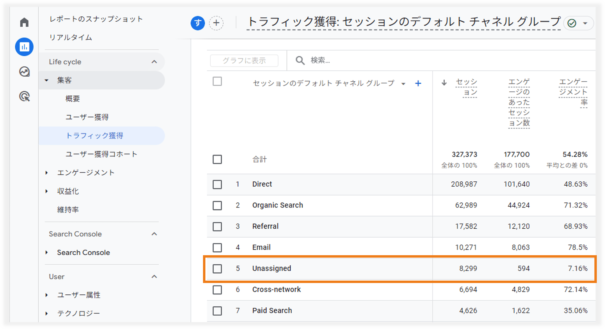
「レポート」→「集客」→「トラフィック獲得」の画面でデフォルトチャネルグループ別のデータを表示するのが、Unassignedのデータを手軽に確認する方法の一つ。
ここでは全体のトラフィックの内、Unassignedがどれぐらい含まれているかが分かります。Unassignedが多過ぎる場合は何らかの問題が発生していると仮説を立てて、更に詳しい調査をおこないましょう。

レポートで用意されている指標以外のデータや他のディメンションを組み合わせ、より詳細なデータを確認したい場合は探索機能を使いましょう。
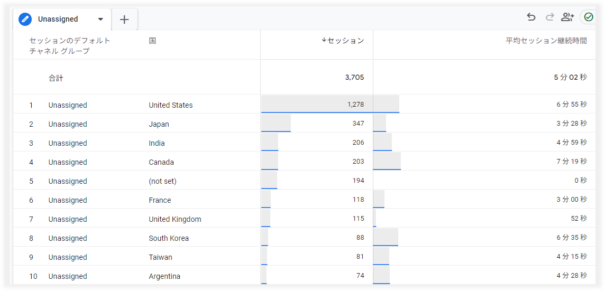
以下の図は、デフォルトチャネルグループをフィルタでUnassignedのみに絞り、国別のセッション数と平均セッション継続時間を表示させた例。

もし、想定ユーザーと異なる国からのセッションが多い場合は通常とは異なるトラフィックの可能性がある、平均セッション継続時間が0秒ならボットのような機械的なトラフィックの可能性がある、といったことが考えられます。
Unassignedが増加する原因
Unassignedの増加は様々な原因が考えられますが、ここではUnassignedが増加する主な3つの原因についてご紹介します。
スパムやボットが影響するケース
スパムやボットによるアクセスは、Unassignedのデータを増加させる大きな原因の一つです。
これらの不正なアクセスはGA4で正確に分類できないことがあるのです。
例えば、一般的なウェブクローラーと異なり、悪意のあるボットはアクセス元の情報が不明なものも多く、その結果、GA4はそのトラフィックソースを特定できずにUnassignedとして分類してしまうわけです。
このような不正アクセスが混在すると分析データの精度が低下してしまいますよね。そのため、分析時に適切なフィルタリングをおこない、これらのトラフィックデータを除外することが大切ですね。
トラッキング設定の不備が原因のケース
GA4のトラッキング設定に不備がある場合もUnassignedが増加する原因となり得ます。
- トラッキングコードが一部のページで正しく実装されていない
- クロスドメイントラッキングの設定が不適切
- カスタムイベントの設定ミス
これらの問題により、GA4がトラフィックソースを正確に追跡できなくなり、結果としてUnassignedが増えてしまうのです。
特に、WebサイトのリニューアルやGA4を初めて導入する際は設定の不備が発生しやすいので注意が必要ですね。
設定不備による分類漏れのケース
適切なタグ付けや設定がされていない場合もUnassignedの増加につながります。
例えば、UTMパラメータの設定ミスやGA4のチャネルグループ設定の不備があると、GA4ではどのデフォルトチャネルグループにも分類できず、Unassignedとして計測してしまいます。
GA4でUnassignedを減らすための対処法
Unassignedデータを減らし、より正確なトラフィック分析をおこなうためにできる対策があります。ここでは3つの対処法について詳しく解説していきます。
トラッキングコードを正しく設置する
最初に取り組みたいのは、GA4のトラッキングコードが全てのページに正しく実装されているかを確認すること。
各ページへトラッキングコードを直接設置している場合は設置漏れが無いか、GTMを利用している場合はタグとトリガーを正しく設定できているか、GTMの計測タグを全てのページへ設置できているかを確認しましょう。
レポートの設定でスパムドラフィックを除外する
レポートを確認する際にスパムやボットによるアクセスデータを除外することで、Unassignedを減らせる場合があります。
不正なアクセスと思われる条件を特定して除外(例えば特定のドメインから不審なアクセスが大量にある場合は参照元のドメインでフィルタによってデータから除外)し、レポートに反映させるデータの精度を高めることができますね。
Unassignedが不正なアクセスによって増えていた場合は、このような対処法によってUnassignedデータの削減が可能。但し、誤って必要なデータを除外しないよう注意しましょう。
UTMパラメータを適切に設定する
UTMパラメータはトラフィックソースを正確に識別するための重要な情報です。
特に、チャネルグループがUnassignedにならないためには公式ページに記載のチャネルや、独自で設定している場合はカスタムチャネルグループのいずれかに該当するように「utm_source=」を適切に設定しましょう。
UTMパラメータを正しく設定することで正確なチャネルグループをGA4が認識し、Unassignedを削減できる可能性があります。
>>GA4レポート活用の基本マニュアルをダウンロードする
UnassignedとGA4の他チャネルとの違い
GA4ではUnassigned以外にも分かりづらいデータがいくつか存在します。
これらのチャネルとUnassignedの違いも併せて理解しておきましょう。ここでは、(other)、(not set)との違いをご紹介します。
(other)との違い
(other)はチャネルの一種で、認識はできるものの、既存のチャネル定義に当てはまらないトラフィックを分類する際に使用されます。一方、Unassignedは、GA4がトラフィックソースを全く特定できない場合に使用される点で仕様が異なります。
| チャネル名 |
チャネル詳細 |
| (other) |
トラフィックソースは認識できるが、既存のチャネル定義に合致しない |
| Unassigned |
トラフィックソースを全く特定できない |
加えて、基数制限によって(other)となることが公式ページに記載されています。
基数制限とは、GA4のレポートで扱うデータの「固有の値の数(=基数)」が非常に多くなると、GA4がレポートのパフォーマンスを維持するために適用する制限のこと。この制限が適用された場合は一般的でないディメンションが(other)にまとめられる仕様となっています。
「(other)」は、基数制限が生じている集計行に使用される値です。
(出典:[GA4] デフォルト チャネル グループ - アナリティクス ヘルプ)
(not set) との違い
(not set)はGA4がデータを収集したものの、特定の属性や値が設定されていない、または欠落している場合に使用されます。
| 項目 |
詳細 |
| (not set) |
特定のディメンションやパラメータに値が設定されていない、またはデータが欠落している場合に分類され、GA4が自動的に表示するディメンション値の代替値。 |
| Unassigned |
トラフィックのチャネル名として使用され、GA4がトラフィックソースやメディアを特定できない場合に分類されるディメンション値。 |
GA4でUnassignedが表示される原因と対処法まとめ
本記事ではGA4でUnassignedが表示される原因と対処法をご紹介しました。
Unassignedを完全に無くすことは難しいものですが、GA4やその他の設定によって減らすことは可能です。計測データや表示するレポートの精度を高めてアクセス解析に取り組みましょう。
基本的なレポートの使い方についてはこちらの「GA4レポート活用の基本マニュアル」を参考にしてGA4の分析に取り組んでみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。