GA4でデバイス別にデータ分析する方法を解説!割合からOSバージョンまで
公開日:2025年02月20日
デバイスの多様化が進む現在、GA4においても必要な場面があるデバイス別分析。
本記事ではGA4を使ったデバイス別データの確認方法から具体的な活用方法まで、実務で使える分析手順を解説していきます。
>>GA4レポート活用の基本マニュアルをダウンロードする
GA4のデバイスカテゴリ定義
GA4では主要デバイスカテゴリを「desktop」「mobile」「tablet」の3種類に分類しています(他にも「smart tv」が実際の計測データとして確認されています)。これは従来のユニバーサルアナリティクスと同様の分類方法ですが、GA4ではより詳細な分析が可能になっています。
各カテゴリの定義について、具体的に見ていきましょう。
| デバイスカテゴリ |
定義 |
| desktop |
デスクトップパソコン、ノートPCなど |
| mobile |
スマートフォン、携帯電話など |
| tablet |
タブレット端末 |
GA4でデバイス別データを確認する方法
GA4でのデバイス別データ確認は標準レポートと探索レポートの2つの方法があります。それぞれの特徴を活かした分析方法をご紹介していきましょう。
GA4の標準レポートでデバイス別の基本データを見る方法
標準レポートでは基本的なデバイス別データを簡単に確認できます。まずはこの基本的な確認方法から抑えておきましょう。
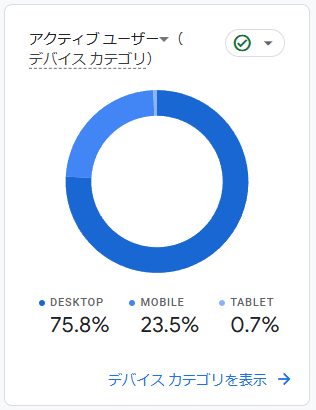
デバイスの割合を確認する
GA4の管理画面左メニューから「レポート」→「ユーザー」→「テクノロジー」の「概要」を表示します。ここでは円グラフでデバイスの割合を視覚的に確認できるので、直感的に把握できますね。

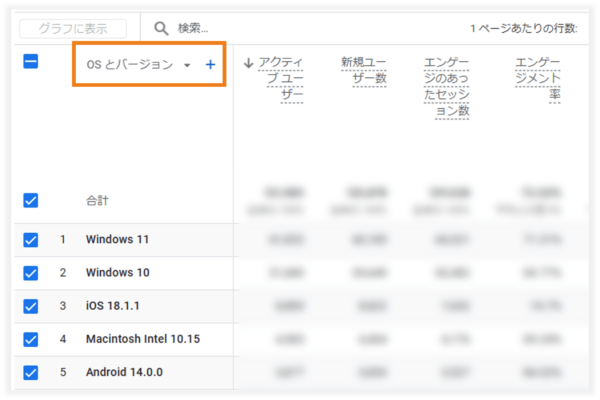
デバイスモデルやOSバージョン別に分析する
先ほどの画面にある「デバイス カテゴリを表示」をクリックすると、更に詳細なデータを確認できます。
下記図は「OSとバージョン」別のデータを表示させた例。

他にもデバイスモデル別や画面の解像度別といった軸へデータ表示の切り替えが可能です。
ブラウザ別に分析する
GA4でユーザー理解を深める上ではブラウザ別の分析も重要です。
先ほどの画面で「ブラウザ」を選択すると、Chrome、Safari、Edgeなど、主要なブラウザごとのユーザー数やセッション数を確認できます。Webサイトの改善やリニューアルの際にブラウザの互換性対応の優先順位付けに活用できますね。
GA4の探索レポートでデバイス別の詳細分析を行う方法
探索レポートではより詳細な分析が可能です。標準レポートよりカスタマイズ性が高く、必要な指標を自由に組み合わせた分析ができます。
自由形式レポートでデバイス別データを表示する
自由形式レポートを作成するとデバイス別の詳細な分析が可能になります。
- GA4の「探索」メニューを開き、「自由形式」を選択する
- ディメンションと指標に項目を設定する
- テーブル形式やグラフ形式でデータを可視化する
この方法によりデバイスごとにGA4で分析をおこなえます。
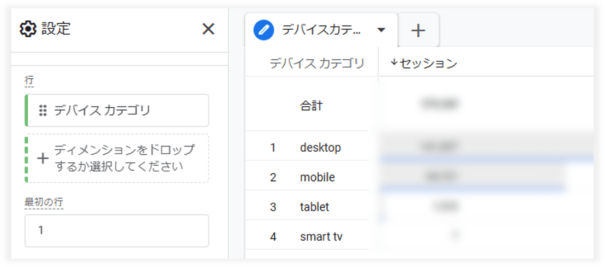
探索画面で「+」をクリックして新規レポート作成画面を表示し、ディメンションに「デバイスカテゴリ」を追加します。指標には「セッション」など確認したいデータ項目を追加しましょう。
それぞれをダブルクリックするか、「デバイスカテゴリ」を「行」の欄へ、「セッション」を「値」の欄へドラッグアンドドロップするとレポートが表示されます。

ここでは他にもページビュー数やエンゲージメント率など、様々な指標との組み合わせが可能。より詳細な分析が必要な場合は、セグメントを追加したり、対象データをフィルタで絞ることもできます。
デバイスカテゴリ別のセッション数を確認する
探索レポートでは先ほどの図の通り、デバイスカテゴリ別のセッション数を確認できます。
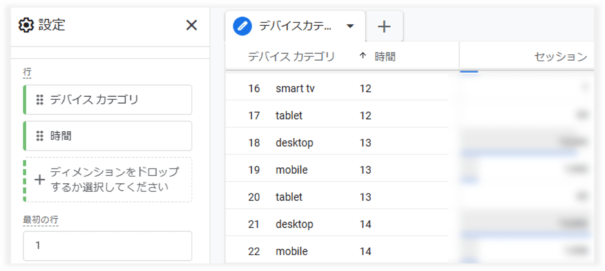
更にディメンションを追加したり、期間やセグメントを設定してデバイスカテゴリ別のセッション数の分析も可能。例えば、「デバイスカテゴリ×時間帯別のセッション数」といった条件での分析も可能となります。

デバイスごとのコンバージョン数を確認する
コンバージョン数も探索レポート分析で確認する機会が多い指標です。
GA4ではコンバージョンの指標名が「キーイベント」のため、先ほどのレポートの指標欄にキーイベントを設定するだけで、デバイスごとに発生したコンバージョン数の確認ができます。
>>GA4レポート活用の基本マニュアルをダウンロードする
GA4でデバイス別のデータを分析するメリット
GA4でデバイス別のデータを分析することで具体的にどのようなメリットが得られるのか、実務者の視点から解説していきます。
PC・スマホ・タブレットのユーザー行動を比較できる
各デバイスでのユーザー行動の違いを把握することで、デバイスごとに最適化されたUI/UXの設計が可能になります。例えば、スマートフォンユーザーの離脱率が高い場合、モバイルサイトのユーザビリティ改善が必要かもしれません。
GA4でユーザー数やセッション数を見ると大半がPCからのアクセスだと分かれば、現代では前提となるモバイルフレンドリーなサイトだけでなく、PCで快適に閲覧できるWebサイトである点の重要度が上がりますよね。
デバイス別のコンバージョン率を把握し施策を最適化できる
デバイスごとのコンバージョン率を比較することで、効果的なマーケティング施策の立案ができます。
例えば、主なユーザーがPCであれば、PCでのコンバージョンを獲得できているか把握することが大切で、逆にスマートフォンユーザーが中心のWebサイトでスマートフォンでのコンバージョン率が低ければ改善する優先度は高くなりますよね。
スマートフォンでのコンバージョン率が低い場合、モバイルフレンドリーな入力フォームの設計やスマートフォンでの表示に最適化されたページへの改善などを検討する材料となります。
GA4のデバイス別分析まとめ
GA4のデバイス別分析は現代のデジタルマーケティングには欠かせない重要な機能です。標準レポートで基本的な傾向を把握し、探索レポートで詳細な分析を行うことで、より効果的なマーケティング施策の立案が可能に。
デバイスごとのユーザー行動の違いを理解し、それぞれに最適化された施策を展開していきましょう。
本記事でご紹介した分析以外にも、GA4の基本的な各種レポート画面の使い方についてチェックしておきたい場合はこちらの「GA4レポート活用の基本マニュアル」も参考にしてみてくださいね。
アクセス解析に欠かせない
GA4レポート活用の基本

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
GA4を導入される企業様は増えていますが、導入したは良いももの使い方が分からずお困りのWeb担当者様も少なくありません。そこでGA4のアクセスデータを見るために必要な「レポート」と「探索」の機能に特化して使い方を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・レポートの主な画面
・カスタマイズしたレポート画面の設定方法
・探索の使い方
・ページ別の指標を確認する方法
・ランディングページ別の指標を確認する方法
・旧GAのユーザー概要を再現する方法
GA4を活用してアクセス解析をおこなう際にぜひご活用ください。