Googleタグマネージャー(GTM)でGA4とイベントの計測を設定する全手順
更新日:2024年11月12日
GA4の計測設定に便利なGoogleタグマネージャー(GTM)。
本記事ではGoogleタグマネージャーを使ってGoogleアナリティクス4の計測タグを設置する方法に加え、イベント計測の手順も詳しくご紹介します。
>>これだけはやっておきたい!GA4初期設定マニュアルをダウンロードする
GA4をGoogleタグマネージャー(GTM)で計測する手順
はじめにGoogleタグマネージャーのアカウント開設からGA4の計測タグを設置するまでの手順をご紹介します。
Googleタグマネージャーのアカウントを開設する
Googleタグマネージャーの開設はこちら。もちろん無料です。
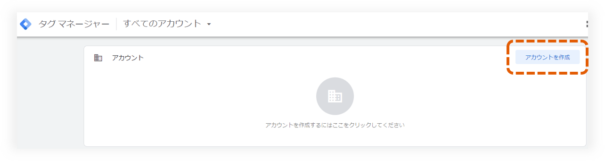
開設直後のタグマネージャーには何もアカウントがありませんので、「アカウントを作成」をクリックしてGA4を計測するWebサイト用のアカウントを作成していきます。

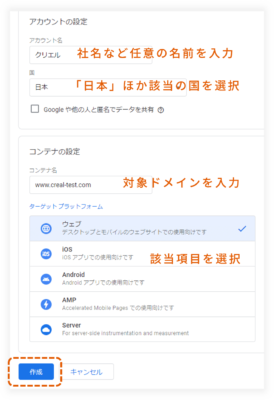
必要事項を記載して「作成」をクリックします。

Googleタグマネージャーの利用規約に同意するため「はい」をクリックします。

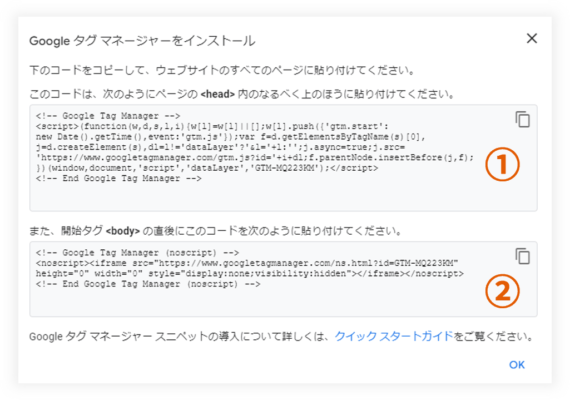
Googleタグマネージャーの2つのタグをWebサイトへ設置します。

▼WebサイトへのGTMタグ設置
<html>
<head>
①のタグを設置
</head>
<body>
②のタグを設置
</body>
</html>
タグマネージャーのタグとトリガーの役割を理解する
Googleタグマネージャー(GTM)のタグ設置が終わると、次はGA4のデータを計測するための設定をおこないます。
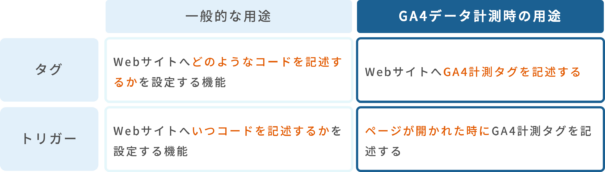
タグマネージャーは「タグ」と「トリガー」を組み合わせてWebサイトへコードを記述する仕組みで、一般的な用途とGA4のデータ計測時はそれぞれ次のような役割となります。

タグマネージャーでトリガーを作成する
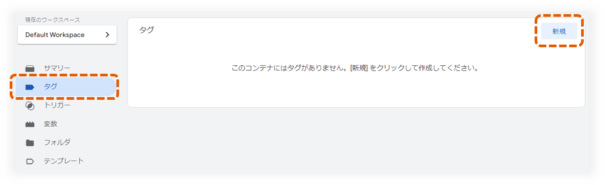
先ほど開設したアカウント内の左メニュー「トリガー」→「新規」をクリックしてトリガーを設定していきましょう。

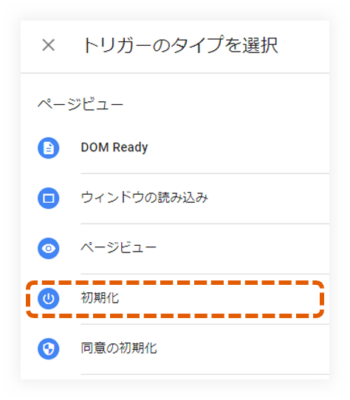
「トリガーの設定」エリアをクリックし、「初期化」を選択します。


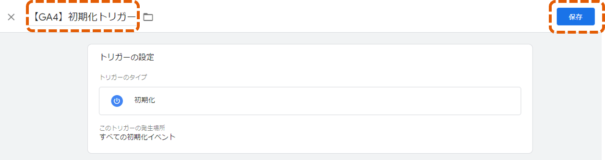
任意の名前を入力し、「保存」をクリックします。

これでGA4計測用のトリガーの設定は完了です。
今回設定した「初期化」トリガーを使うと、ページが読み込まれた際に「ページビュー」トリガーよりも先にタグを配信することができます。Googleも公式に推奨していますので、ここでは「初期化」トリガーを使用します。
タグマネージャー(GTM)でGA4の計測タグを設定する
次にタグマネージャー経由でWebサイトへ配信するタグ、今回のケースではGA4の計測タグの設定をおこないます。
GA4の計測タグとは?
ここで改めてGA4の計測タグとは何かを確認しておきましょう。
タグマネージャーに設定するGA4計測タグとは、計測対象のWebサイトのすべてのページへ設置し、GA4でページビューをはじめあらゆるアクセスデータを取得するためのタグ。
GA4でアクセス解析をはじめる第一歩として設置する計測タグです。
測定IDをGA4で確認・取得する
GoogleタグマネージャーでGA4の計測タグを配信する際はGA4の「測定ID」を使用します。
GA4の左メニュー下部にある「管理」(歯車アイコン)→「データストリーム」をクリックし、対象のデータストリームをクリックすると詳細が表示されます。
測定IDとしてGから始まるIDを後ほどGoogleタグマネージャーへ設定するためコピーしておきましょう。

タグとトリガーを設定して公開する
次にGoogleタグマネージャーのタグとトリガーを設定していきます。
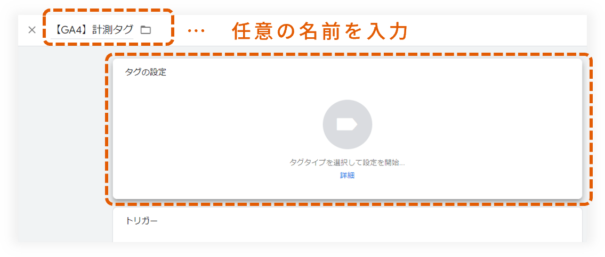
「タグ」→「新規」をクリックし、任意の名前を入力しましょう。


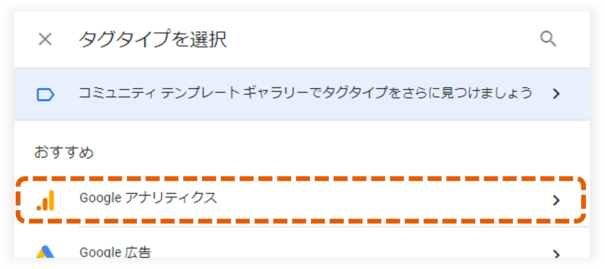
「タグの設定」エリアをクリックし、「Googleアナリティクス」を選択します。

続けて「Googleタグ」を選択します。

先ほど確認したGA4の「測定ID」を「タグID」欄へ入力しましょう。これでタグの設定ができました。

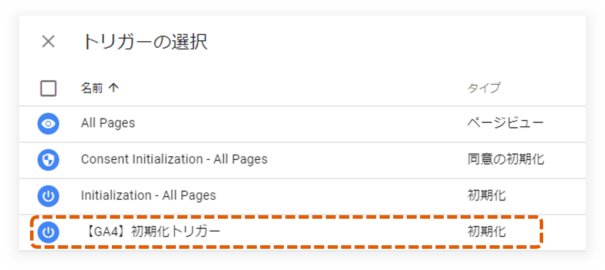
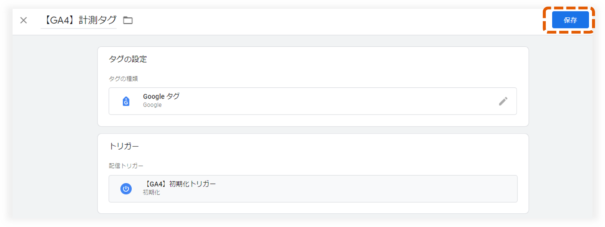
次はトリガーを設定していきます。タグの下にあるトリガーのエリアをクリックし、先ほど作成した初期化トリガーを選択しましょう。

「保存」をクリックして設定は完了です。

この後の検証と公開が終わればGA4の計測が開始されます。
GA4で正しく計測できているか検証する
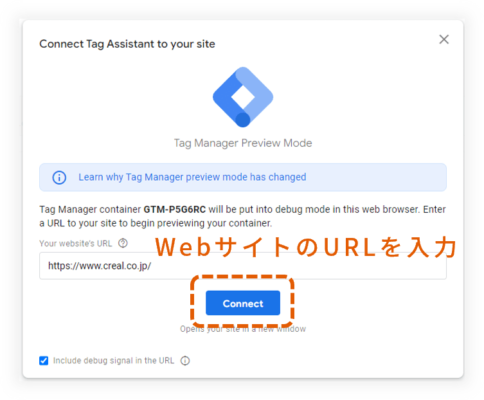
Googleタグマネージャーを使用する際は、設定内容を公開する前に必ず検証が必要です。思わぬ誤設定で最悪データ計測ができていないなんてことが起きないように、事前に検証する際に使うのがプレビュー機能。

検証をおこなうWebサイトのURLを入力して「Connect」→「Continue」をクリックします。

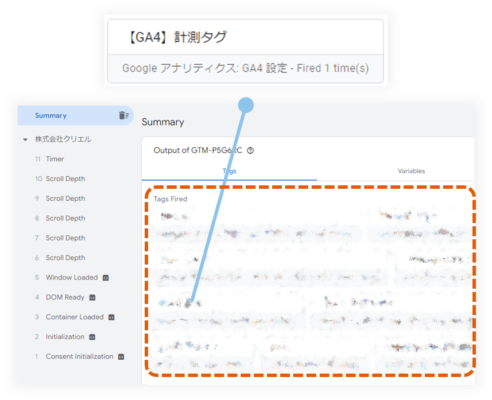
先ほど作成したタグ(ここでは【GA4】計測タグ)が「Tags Fired」に表示されたら正常にタグが動いています。

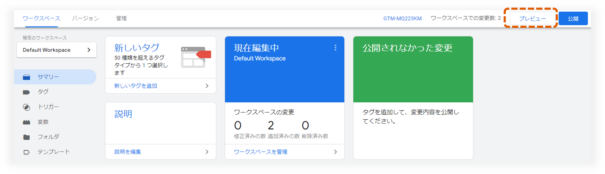
タグマネージャーの設定内容を公開する
動作確認が取れたら、プレビュー前の画面から「公開」して設定は完了です。
公開まで完了しない限り設定した内容は本番環境に反映されないため、GA4の計測タグを設置する際は必ず公開完了まで設定を終わらせましょう。
GA4でGoogleタグマネージャーを使わないのはNGか?
GA4の計測用コード(Googleタグ)を全ての計測対象ページへ記述する方法でも、GA4の基本的なアクセスデータ計測は可能です。
もし、最低限のデータ、自動収集イベントや測定機能の強化イベント、GA4管理画面から設定可能なカスタムイベントを計測するだけならGoogleタグマネージャーを使わないという判断もありでしょう。
但し、カスタムイベントを使いこなしたい場合や、GA4以外にも例えばヒートマップツールや広告タグなど様々なタグを設置する場合は、タグマネジメントの観点からGoogleタグマネージャーで一元管理することをおすすめします。
タグマネージャーの使い方事例:スクロール率の計測
Googleタグマネージャー(GTM)を使用するとGA4の計測タグだけでなく、様々なイベントの計測も設定が可能です。
ここでは例として任意のスクロール率を計測する手順を見てみましょう。
拡張イベントで計測できるスクロール率(GA4の拡張計測機能では「スクロール数」)は90%到達地点のみ。しかし、一般的なWebサイトでは90%より手前で離脱するユーザーが大多数のため、スクロール率は0%~100%の間を一定間隔で計測しておいた方が有意義なデータとなります。
ユーザーがページの 90% 以上をスクロールした場合、ディメンションには「90」という値が入力されます。それ以外の場合、ディメンションは空白になります。
このディメンションは、拡張計測機能が有効になっている場合に、scroll イベントによって自動的に入力されます。
(出典:[GA4] ディメンションと指標 - アナリティクス ヘルプ)
スクロール率を取得するタグを設定する
タグマネージャー側での設定は先ほどと同様に、タグとトリガーを設定します。
「タグ」→「新規」からスクロール率計測用のタグを作成していきましょう。

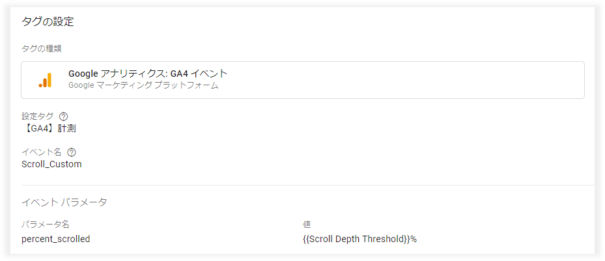
タグの種類
「Googleアナリティクス:GA4イベント」を選択します。
設定タグ
先ほど設定したGA4計測用のタグを選択します。
イベント名
任意の名前を設定します。但し、「scroll」以外の名前にしましょう。ここでは「Scroll_Custom」と設定しました。
イベントパラメータ
任意の名前を設定します。パラメータ名を「percent_scrolled」、値を「{{Scroll Depth Threshold}}%」と設定しました。
以下のサイトでポピュラーなパラメータ名が「percent_scrolled」と説明があるため同じ名前にしています。
The percentage down the page that the user has scrolled (for example, '90'). Automatically populated if Enhanced Measurement is enabled. Populated by the event parameter 'percent_scrolled'.
(出典:GA4 Dimensions & Metrics Explorer)
スクロール率を取得するトリガーを設定する
スクロール率を計測するタグをどのタイミングで動かすのかを設定するトリガー。
ここでは以下のように設定しました。

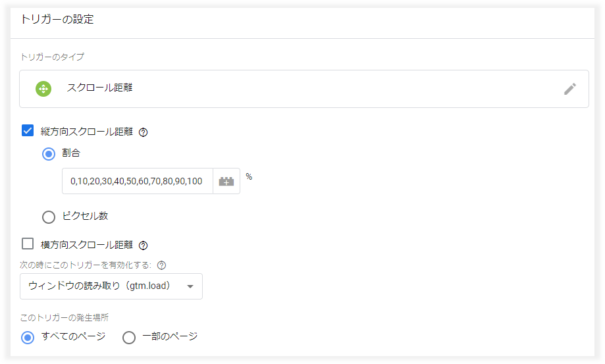
トリガーのタイプ
「スクロール距離」を選択します。
スクロール距離
「縦方向スクロール距離」にチェックを入れ、ここでは「割合」に「0,10,20,30,40,50,60,70,80,90,100」と入力しています。
この場合、0%(=ページ閲覧開始)から10%毎のスクロール率が計測されます。
次の時にこのトリガーを有効化する
「ウィンドウの読み取り(gtm.load)」を選択します。
このトリガーの発生場所
「すべてのページ」を選択します。
タグとトリガーを設定した後はプレビューで動作を確認して公開しましょう。これでGoogleタグマネージャー側でのスクロール率計測設定は完了です。
タグマネージャーでスクロール率を計測する際の注意点
ここでは注意点として、タグマネージャーのタグ設定でイベント名を「scroll」以外に設定する必要性について補足します。
GA4では標準で用意されているイベントが複数あり、上記scrollもその一つ。もしタグマネージャーで独自にカスタムイベントを計測する際にscrollのような既存イベント名でデータを取得してしまうと、標準イベントとカスタムイベントが混在してしまうため避けた方が賢明です。
また、前述の拡張イベントとして計測するかを選択できる標準の「スクロール数」は今回設定するカスタムイベントでのスクロール率計測と重複するため、「スクロール数」の計測機能をオフにしておきましょう。
GA4のカスタムディメンションを設定する
続いて、タグマネージャーで計測したスクロール率をGA4のディメンションとして使用するために、「管理」→「カスタム定義」からカスタムディメンションを作成します。
「カスタムディメンションを作成」から以下の項目を設定して「保存」しましょう。
ディメンション名:スクロール率
範囲:イベント
イベントパラメータ:percent_scrolled ※タグマネージャーで設定したパラメータ名
タグマネージャーのイベント設定をGA4を使いこなそう
本記事ではGoogleタグマネージャーを使ったGA4のイベント設定と、設定例としてスクロール率の計測方法を解説しました。
GA4の計測タグだけであればタグマネージャーを使わない方法もありますが、イベント設定をおこなうことも踏まえるとタグマネージャーの活用は大変便利ですね。タグマネージャーを使いこなしてアクセス解析に必要なデータを計測していきましょう。
また、改めてGA4の初期設定からチェックしておきたい場合はぜひこちらの「GA4初期設定マニュアル」も参考にして設定してみてくださいね。
Web担当者のための
GA4初期設定マニュアル

Googleのアクセス解析ツールとして15年振りに登場した次世代バージョンのGA4。
Webサイトのアクセス解析にGA4を活用する企業様が増える一方で、新しいツールのため設定方法がわからないというお声をいただく機会が増えています。そこで初めてGA4を利用する際のアカウント開設から導入時の初期設定までの手順を解説した資料をご用意しました。
▼本資料に掲載されている内容の一例は・・・
・GA4は何が変わったのか?
・アカウント開設の手順開設
・GA4と併せて活用したいGTMの使い方
・これだけはやっておきたい!初期設定の内容と手順とは?
・コンバージョン設定の事例
これからGA4の利用を始められる際にぜひご活用ください。