サイドバーとは?Webサイトの配置や役割・効果を解説
更新日:2023年06月05日
Webサイトに配置するサイドバー。
ランディングページのようなサイドバーを設置しないサイトもありますが、多くのサイトではサイドバーを効果的に配置して活用していますよね。本記事ではサイドバーの配置や役割・効果を解説します。
>>初めてのWeb担当向け!ホームページの構成を学べる資料はこちら
Webサイトのサイドバーとは
Webサイトのサイドバーとはページのメインコンテンツとは別で左右に配置される縦長のエリアです。
主に別ページへのナビゲーションや広告などを表示し、メインコンテンツに関連する情報を補足する役割があります。
サイドバーの配置
サイドバーは名前の通りページの横、つまり右端や左端へ配置されます。
配置の選択肢は以下の3通り。
- 右サイドバー
- 左サイドバー
- 両サイドバー
右サイドバー
現在ご覧いただいている当ページでは右サイドバーを配置しています。
メインコンテンツである記事本文を読みやすく、邪魔しないようにしつつ、他の記事をお読みになるユーザーに対してカテゴリ別の記事一覧ページへ移動するための導線としてカテゴリ一覧を掲載。
ユーザーは左から右へ視線を動かすため、記事本文が左、サイドバーを右側へ配置しています。
左サイドバー
ユーザーの視線の動きを考慮すると、メインコンテンツとは異なるサイドバーの配置は常に右側が最適なのではないか?と思われるかもしれませんね。
しかし、サイドバーのコンテンツによってはナビゲーション機能を提供し、ユーザーにサイドバー内のコンテンツを先に見やすく表示した方が良い場合もあります。
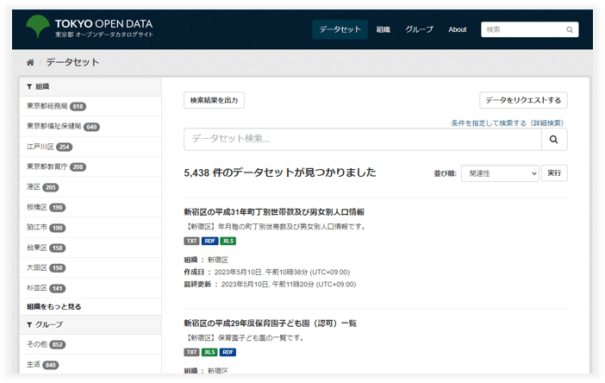
例えば東京都オープンデータカタログサイト。
膨大なデータからユーザーが必要な情報を絞り込み、その後にメインコンテンツを閲覧するUXを考慮すると、サイドバーにあるデータ項目を先に見やすく表示した方が良さそうですよね。
左サイドバーでデータを絞り込み、右側へ表示されるメインコンテンツを確認するならこの配置が見やすいでしょう。

(出典:東京都オープンデータカタログサイト)
両サイドバー
メインコンテンツが読みやすい右サイドバー、ナビゲーションを強化できる左サイドバーのメリットを両方取り入れる両サイドバーのレイアウトを取り入れる場合もあります。
しかし、両サイドバーにするとメインコンテンツエリアの表示領域が狭くなるデメリットも考慮が必要です。
レスポンシブデザインのサイドバー表示
ホームページはスマホ対応が必須となった今、デバイスの表示サイズが小さい時にサイドバーの表示位置が変わる仕様が一般的になりました。
特にスマホユーザーの場合はメインコンテンツのみを画面全体へ表示され、サイドバーはメインコンテンツの下部または表示しない、メニューボタン内に収めるなどの調整を行います。
そのため、Webサイトのレイアウトを考える際には、フルサイズでサイドバーが表示される場合と表示調整が入る場合の両方を念頭に置くことが欠かせません。
サイドバーの役割・効果
ここまではサイドバーのレイアウト・配置を中心に見てきました。ここからはサイドバーの役割や効果をご紹介していきます。
ユーザビリティ向上
サイドバーには、Webサイトの設計において特に重要なユーザビリティを向上させる役割があります。
ユーザーの情報検索が容易になる
サイドバーにカテゴリ一覧やサイト内検索ボックスを配置することで、ユーザーは探している情報を見つけやすくなります。
Webサイトへ訪問するユーザーは少しでも分かりづらい、期待した情報が見つからないと感じた瞬間にサイトからあっさり離脱してしまうもの。だからこそ、少しでもユーザーのストレスを軽減し、探している情報を見つけやすくすることが大切で、サイドバーはこれに大きく貢献します。
ネクストアクションの選択肢が増える
ユーザーが探している情報がページ内にあり、ユーザーのニーズが満たされた後、ユーザーの選択肢はサイト内の他のページを閲覧するか、サイトから離脱するかになります。
もし、ユーザーに期待する次の行動を伝えるコンテンツが無ければ、サイトから離脱する可能性が高まりますよね。そこでサイドバー領域を活用してネクストアクションを提示するのです。
関連する他のページへの導線を設置したり、お問い合わせフォームへのリンクを設置したり、商品紹介ページを訴求したり、サイトからの離脱以外のアクションを訴求する上でサイドバーを上手く活用しましょう。
SEO対策
サイドバーはSEO対策のために設置するものではありませんが、ユーザビリティ向上のためにサイドバーを活用した結果として、SEO対策にも良い効果が期待できます。
ユーザーの回遊率向上による効果
Googleはページに対する評価を決める要素として、サイト内のユーザー行動データも加味しています。
ユーザーにとって有益なページやサイトを提示したいGoogleにとって、サイトへ訪問したユーザーが他のページを一切閲覧せずに離脱するWebサイトよりも、多くのユーザーが複数のページへ回遊するWebサイトの方が有益なサイトと判断するのは自然なこと。
サイドバーによってユーザーが情報を見つけやすくなったり、他のページを閲覧する機会が増えたり、ユーザーの回遊率が向上してSEOにも良い効果が期待できるのです。
内部リンクによる効果
外部からの被リンクだけでなく、内部リンクもSEO対策に欠かせない施策です。
リンクビリディングによるSEO強化の他、検索エンジンのロボットがサイト内を巡回する手助けとしても、内部リンクによるSEO効果が期待できます。
内部リンクは張り方にも注意しながら適切に設置しましょう。
CVR向上
WebサイトのCVR(コンバージョンレート)を向上させる施策の一つが、ユーザーに申し込みページや商品ページへ回遊してもらう工夫。
サイドバーを有効活用することで回遊数が増加すると自然とサイト全体のCVRも向上します。サイドバーから意図したページへユーザーが回遊し、CV獲得できる劇的な効果を期待するのは酷ですが、小さな積み上げとして効果があるのも事実です。
サイドバー設置の注意点
サイドバーには比較的自由に情報を掲載することができます。
そのためWebサイトを運営する企業目線で考えると、ついあれもこれも掲載したいとの想いからサイドバーが情報過多になりがち。しかし、ユーザーにとって過度な情報が羅列されたサイドバーはどの情報も受け取れないため、サイドバーに掲載する情報はあらかじめ精査しましょう。
また、原則、Webサイト全体で共通のものにしたり、デザインと一貫性を持たせることも重要。ページ毎に大きく異なるサイドバーではなく統一し、サイト全体のイメージ強化も踏まえて設計しましょう。
サイドバーのコンテンツ例
ここではサイドバー領域に配置する様々なコンテンツをご紹介します。
メニュー一覧
ユーザーに対してサイト内の主要ページへのリンクを提示します。ヘッダー領域へ配置するWebサイトもよく見かけますが、サイドバーへ配置するレイアウトでもナビゲーションの役割は機能します。
カテゴリー一覧
ニュースサイトやブログメディア、多数の商品を扱うサイトなど、カテゴリ別に整理することでユーザーの情報検索性が高まるサイトでサイドバーに配置したいコンテンツです。
人気のページ
サイト内で特によく読まれているページをピックアップすることで、ユーザーにサイトの主要コンテンツを分かりやすく提示することができます。
運営情報
Webサイトの運営者情報や、サイト運営の目的や立ち位置を明示するコンテンツをサイドバーに配置。ユーザーの目に触れやすくするためにサイドバーは有効活用できます。
サイト内検索ボックス
ユーザーがどのページからでもサイト内検索できる設計はUX向上のためにできる簡単な施策の一つ。
メルマガ登録フォーム
サイト運営の目的がメルマガ読者の獲得であれば、サイドバーで常に訴求する方法もあります。
別ページを用意して登録するメリット・ベネフィットを訴求した方が登録数が増える場合と、サイドバーからユーザーが手軽に登録できる方が獲得につながる場合があるため、自社のブランド力や集客ターゲットを踏まえてどちらがより有効なのかはしっかりと検討が必要です。
広告
自社商材・サービスを紹介したり、有料広告枠として広告主へ販売したり、サイドバーへの広告掲載も一般的な活用法。但し、過度な広告掲載は逆効果になるためご注意ください。
SNS
自社が運営するSNSアカウントへのリンクを設置したり、SNSの投稿を埋め込むウィジェットを配置したり、SNSアカウントの認知にも活用できます。
サイドバーのまとめ
本記事ではサイドバーとは何か、配置パターンや効果について解説しました。
どのようなレイアウト設計やコンテンツ配置にかかわらず、サイトへ訪問するユーザーにとってUXを向上させることを目的に取り組むことが大切。すべてのWebサイトに共通する最適なサイドバーの”正解”はないため、自社のWebサイト・訪問ユーザーにとって最適なサイドバーを配置しましょう。
サイドバーやその他の構成要素について簡潔にまとめた「ホームページ運営の基礎知識 構成要素編」も参考にしてみてくださいね。