一般的なホームページ制作の流れとは?発注する際のポイントも紹介
更新日:2022年11月22日
ホームページ制作と一口に言っても様々な工程や作業の流れが存在します。
そこで今回は、ホームページ制作の流れについて、依頼準備から納品に至るまで詳しく解説します。ホームページ制作を依頼しようと考えている方はぜひ参考にしてみてください。
>>BtoBコーポレートサイトの勝ちパターンとは?(無料)
ホームページ制作までの流れ
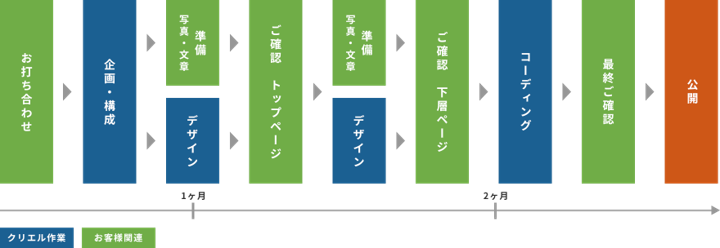
ホームページ制作は、フロー図にまとめると以下のような流れになります。

サイトの規模や内容、制作会社にもよりますが、制作の期間は1~4ヶ月ほどが一般的です。
初めてWebサイト制作を依頼される方には意外と長く感じられるかもしれませんね。しかし、Webサイト制作プロセスが上記フロー図のように多数あるため、思った以上に長くなるもの。
ホームページ制作を請け負っているのは制作会社からフリーランスの個人まで様々ですが、今回は制作会社に依頼した場合を想定して解説します。
1. 見積~発注までの流れ
ホームページの要件を決定する
まずはどんなホームページを作りたいのか、イメージを固めておきましょう。
以下のことを準備しておくと、見積を依頼するときなどスムーズになります。
- ホームページを作る目的
- ターゲットユーザー
- 予算
- 希望納期
- 必要なページや機能
特にホームページを作る目的は必ず決めておきましょう。
ここをしっかりとWeb制作会社に伝えておかないと、認識の齟齬が生じて後々トラブルに発展する可能性もあります。
制作会社の調査
どんなホームページを作りたいかが決まったら、依頼するWeb制作会社の候補を探しましょう。
制作会社によって得意なホームページの種類や対応可能なシステムなどは異なります。
各会社のホームページや口コミを確認し、自社にあった制作会社を選びましょう。
制作費用の相場は以下の記事で解説していますのでこちらも合わせて参考にしてください。
見積・提案
候補のWeb制作会社に問い合わせて、見積や提案を取得しましょう。
通常は電話などで制作会社の営業にヒアリングをしてもらい、そこで話した内容をもとに見積や提案を作成してもらうという流れになります。
内容が固まっていればいるほど、もらえる見積や提案の精度は高まります。
もし何か気になる点があればこのタイミングで制作会社に確認しておくようにしましょう。
制作会社の選定・発注
取得した見積や提案を比較し、依頼するWeb制作会社を決定します。
自社の目的は達成できそうか、予算に見合った内容かなどを総合的に判断し、自社のニーズを満たせそうな会社に発注しましょう。
見積~発注のポイント
見積~発注までの流れを紹介しました。
ここでのポイントは準備を怠らないことです。
前準備をサボってしまうと、制作がスムーズにいかないどころかトラブルに繋がることもあります。
ホームページの内容を詳細に固めておくのはもちろんのこと、制作会社を選定する際もできるだけ多くの会社を調べて最も自社に合った会社を選ぶようにしましょう。
また制作会社を選ぶ基準として、金額や納期だけでなくアフターサポートの手厚さやレスポンスの早さも重視することをおすすめします。
弊社を含め、一定の基準を満たす制作会社だけを紹介する「Web幹事」に掲載されている制作会社から選ぶ方法もおすすめ。紹介手数料も無料のため気軽に利用できるサービスです。
2.Webサイト制作の流れ
打ち合わせ
発注したらいよいよ初回の打ち合わせです。
改めて制作担当者に要件や希望を伝え、詳細の仕様などを固めましょう。
デザインの方向性などもこの時点で決定します。
また、製作期間中に都度打ち合わせの機会を設けてくれる会社もあります。
企画・構成
打ち合わせの内容をもとにサイトの構成を作成します。

これは「ワイヤーフレーム」と呼ばれ、実際のページのレイアウトを可視化した画面の設計図です。
ワイヤーを見て、抜け漏れ等がないか確認しましょう。
企業サイトの場合は制作したサイトが成果につながらなかったとならないように「BtoBコーポレートサイトの勝ちパターン」も参考にしてみてくださいね。
デザイン制作
ワイヤーが完成したら次はデザインの制作に移ります。
まずはトップページのデザインを作成して全体の方向性を固め、問題なければ下層ページのデザインも作成していくという流れが一般的です。
修正してほしい点や気になる点があればできるだけ初回の確認時に伝えるようにしましょう。
デザインがある程度出来上がった時点での修正となると、納期の遅れに繋がり、追加費用がかかることがあります。
制作会社によっては◯回まで修正無料、◯回以降は追加費用というふうに定められている場合もありますので予め確認しておきましょう。
コーディング
デザインが完成した後は、それが実際にホームページとして機能するようにコーディングを行います。
コーディングとは以下のようにプログラミング言語を用いてホームページを構築する作業のことです。

コーディング後はテスト環境で動作の確認をします。
Webサイト制作のポイント
ホームページの制作に入ったら、発注者としてはそれほどやることはありません。
ただ、デザインなどの確認や修正の連絡などはできるだけ早めに行うようにしましょう。
レスポンスが遅いとその分制作が滞ってしまいますし、最悪の場合、制作会社との関係が悪くなるということもありえます。
3.公開までの流れ
サーバー・ドメインの手配
コーディングまで完了してホームページが出来上がったら、いよいよ公開の準備です。
ホームページをインターネット上に公開する際はドメインとサーバーというものを手配する必要があります。
ドメインとはインターネット上での住所のようなもので、例えばクリエルのホームページだとURL内の「creal.co.jp」がこれにあたります。
また、サーバーはホームページを設置するための土地のようなものです。
自社で用意するか制作会社側で用意するかは予め決めておきましょう。
データのアップロード
サーバーとドメインの準備ができたら、ホームページのデータをアップロードします。
これで、ホームページがインターネットで閲覧できるようになります。
納品物の最終確認
ホームページのアップロードが終わったら、問題がないかどうか最終確認を行いましょう。
見た目が崩れていないか、きちんと動作するか、ボタン等を一つ一つクリックしながらチェックします。
もし問題があれば、速やかに制作会社に連絡して修正をお願いしましょう。
まとめ
今回はホームページ制作の流れについて解説しました。
なんとなくホームページができるまでの手順がイメージできたでしょうか。
スムーズにホームページの制作を進めるには、依頼前からしっかりと準備をしておき、素早いレスポンスを心がけることが大切です。
また、コーポレートサイトから成果を上げたい場合は、絶対に抑えるべき定番のコンテンツを取り揃えることも重要。「BtoBコーポレートサイトの勝ちパターン」では、制作時に欠かせないポイントやユーザーが求めるコンテンツを公開しています。ぜひ参考にしてみてください。
【BtoB向け】
コーポレートサイトの勝ちパターン

コーポレートサイトには勝ちパターン、つまり成果を出す公式があります。
予算ありきで外注先を決めてしまったり、制作会社へ任せっきりで期待した結果にならなかったり、コーポレートの新規制作やリニューアルでの失敗はよくある話。そんな失敗を未然に防ぐためのノウハウを公開しました。
▼本資料に掲載されている内容の一例は・・・
・制作前に目的を明確化する3項目とは?
・ターゲットユーザーの設定
・ユーザーが求める定番の9コンテンツ
・サイト構造の設計ポイント
・事業貢献するサイト制作で重視するべきこととは?
コーポレートサイト制作を進める前に、ぜひご一読ください。