【AMP】Google主導のモバイルページの高速化を解説
更新日:2022年02月28日
皆様こんにちは。クリエル制作部 ともまさです。
今回はGoogleが主導のモバイルページの高速化 AMPについて解説していこうかと思います。
AMPとは?
AMP(読み:あんぷ)とはAccelerated Mobile Pagesの頭文字を取った言葉で、GoogleやTwitter、WordPressなどが共同で参加しているプロジェクトおよびそのフレームワークのことを指します。
2015年立ち上がったこのプロジェクトはモバイルページを高速化することによってユーザーエクスペリエンスを向上させることを目的としています。

Accelerated Mobile Pages Project – AMP
どのようなサイト・コンテンツがAMPに適しているか
初期のAMPは記事ページのみをサポートしていましたが現在は対応できる要素が次々と増えています。
現在AMP対応しているサイトを見るとニュースサイトやキュレーションサイトの他に食べログなどがあり、メディアを提供する情報サイトは特にAMPの恩恵を受けられると言えるでしょう。
AMP対応のメリット
モバイルページの高速化しユーザーの離脱を防ぐ
やはりメリットとして1つ目に上がってくるのはモバイルページの高速化です。
Webページの読み込み時間が2秒までは離脱率9%ほどですが、3秒をこえると一気に増え、5秒をこえると離脱率は40%近くにまで上がるというデータがあります。ユーザーは私たちが思うほど待ってはくれないのです。
モバイルページを高速化し、ユーザーの離脱を防ぐには、AMPはとても有用と言えるでしょう。

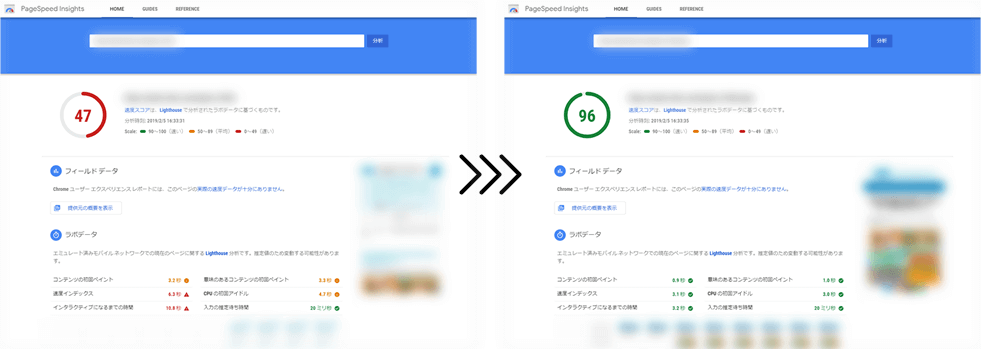
モバイルページの表示速度の変化
スマホ版検索結果でカルーセル表示され、ユーザーの目に留まりやすくなりクリック率が上がる
AMPページを制作しているとモバイル検索結果のトップニュース箇所にカルーセル形式で大きく表示されます。ユーザーの目に留まりやすくなるのでクリック率の上昇が期待できます。

スマホ版Googleで【福岡】を検索
AMP対応のデメリット
自由なデザイン・コーディングが難しい
AMPはHTMLやCSS、JavaScriptにさまざまな制限がありますので、シンプルなデザイン・コーディング以外の実装は難しいと言えます。
読み込みに時間がかかることをさせない仕様ですので、描画に時間がかかるような表現やインタラクティブなサイト制作にはAMPは向いていないでしょう。
直帰率が上がる可能性がある
AMPを導入すると直帰率も上がるケースが多く見られます。
AMPを導入することでデザインや各ページへのリンク、関連記事の表示に制限がかかます。通常ならば複数ページ回遊してもらえるはずだったユーザーも離脱し、結果として直帰率が上がる可能性があります。
既存のサイトをAMPにするには基本的に改修が必要
AMPはモバイルページの読み込み時間を大幅に短縮してくれますが、そのAMP導入はサイトごとの調整が必要です。特に既存のサイトにAMPを導入するには既存ページの改修がほぼ必須となります。
ページ数が多ければ多いほどページの改修・確認が必要ですのでコストがその分膨らんでしまいます。
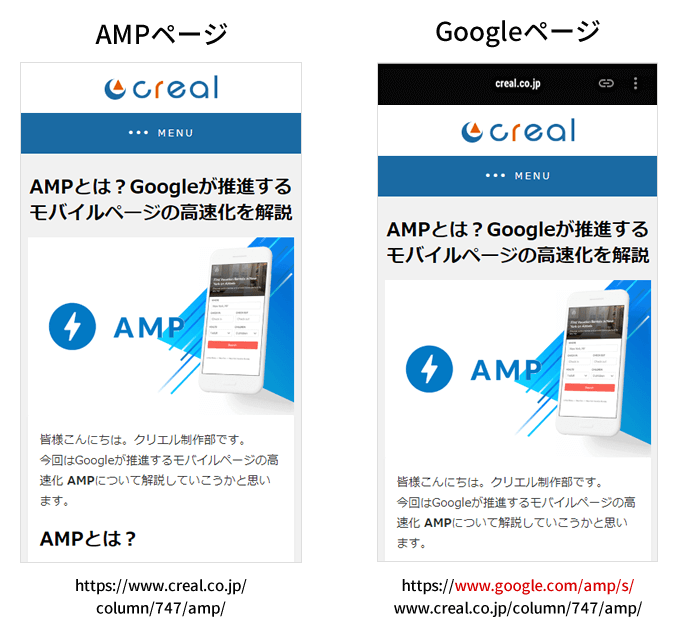
AMPページのURLがGoogleドメインのものになる
AMPはその仕組み上、AMP CDN サーバーのキャッシュから配信されるためドメインが変わってしまいます。
表示自体に特に問題はありませんが、フィッシングサイトなどを警戒するユーザーからはドメインの違いから警戒され、閲覧されないという状況も考えられます。
しかしGoogleもオリジナルでないドメインからの配信は憂慮しており、オリジナルドメインでのAMP表示は解決の目処もたったとのことなので、この問題はそのうち解消されるでしょう。

キャッシュされたAMPページはgoogleドメイン
AMPに関しての補足
Googleの検索ランキングに影響はあるのか?
AMP導入よって無条件でランキングが上がるということは現状ないようです。
しかしモバイルページを高速化することによってしユーザビリティ、ユーザーとのエンゲージメントが高まり、結果としてランキングが上がると言うことは考えられます。
直接的な因果関係はないが、相関関係はあると言うのが現状と思います。
しかしあくまで現状です。Googleが推進していますので今後のランキングへの影響は否定することはできません。
AMPエラーはランキングに影響は出るのか?
AMPエラーはランキングに影響は与えないとGoogleからの発言があります。実際にAMPエラーが出ている時の問題は、そのエラーが出ているページが有効なAMPページとしてキャッシュされないだけです。
ランキングに影響はないので、過去の記事のAMPエラーを神経質に解消する必要はないようです。
まとめ
今回はGoogle主導のモバイルページを高速化するAMPについて解説しました。
いろいろと新しい技術は使っていますが、目的はモバイルページ表示の高速化し、ユーザーエクスペリエンスを向上させることと、非常にシンプルなものです。
今すぐ導入しないとランキングに影響するようなものではないのでメリットとデメリットをきちんと理解し、段階的に導入するのをオススメします。
それぞれのサイトに合ったAMP導入を実施し、モバイルページの高速化を目指しましょう!