2種類あるヘッダーとは?フッターとの違いやWebサイト設置の目的を解説
更新日:2024年05月22日
Webサイトの業務を担当している必ず耳にするヘッダーとフッター。
これらはWebサイト以外でも使われる用語ですが、Webサイト制作においても使われる基本的な用語の一つです。本記事ではヘッダーとは何か、Webサイトのヘッダーや関連するフッターも解説します。
>>Webサイト担当者がすぐに使えるChatGPTプロンプトを公開中
ヘッダーとは
Webサイトのヘッダーとは何かを理解する上で、前提として一般的な用語としてのヘッダーとWebサイトにおけるヘッダーがあることから抑えておきましょう。
Webサイトにおけるヘッダーには2種類あり、メタタグやタイトルタグを記述する<head>と、ページ内のヘッダー領域であることを定義する<header>があります。
ヘッダーの基本的な用語の意味
一般用語としてのヘッダーとは、先頭にある情報のこと。
Webサイトのほか、WordやExcel、SNSでも使われるヘッダー。WordやExcelでは文書や表の上部に表示する領域がヘッダーに該当します。
また、SNSの場合はプロフィール画面の上部に表示する画像をヘッダー画像と呼ぶように、”先頭にある情報”である点は共通していますね。
Webサイトのヘッダーの意味①:セクショニングタグの<header>
セクショニングタグのヘッダーとは、Webページのヘッダー領域(ロゴやナビゲーション、大見出しなどコンテンツの導入パート)のこと。
HTMLの記述で<header>タグを設置することでヘッダー領域を明示します。
当サイトの場合は以下の図でオレンジ色に囲った領域を<header>タグで指定しています。

セクショニングタグではheaderの他にもfooter(フッター)やmain(メインコンテンツ)、aside(サイド)といったものがあります。
Webサイトのヘッダーの意味②:メタ情報を記述する<head>
メタ情報を記述するヘッダーとは、HTMLソース内で<head>内に記述する情報です。
ページのタイトルを記述するタイトルタグ、ページのディスクリプション(説明文)指定やスタイルシートへのリンクなどを記述するメタタグがヘッダー内に含まれます。
以下の例では、ページのタイトルが「タイトルです」、ページのディスクリプションが「説明文です」と、それぞれヘッダーに記述しています。加えて、Twitterで大きいサイズのカードを表示させるための記述もヘッダー内に記述しています。
▼HTMLの基本構造と記載例
<HTML>
<head>
<title>タイトルです</title>
<meta name="description" content="説明文です" />
<meta name="twitter:card" content="summary_large_image">
</head>
<body>ページに表示させるコンテンツ</body>
</HTML>
これらの記述があることで、ページのタイトルやディスクリプションを指定し、読み取れるようになります。例えばGoogleのBOTはこのタイトルやディスクリプションを読み取り、Googleの検索結果画面へ表示する際にヘッダーで指定された情報を活用しています。
>>Webサイト担当者の業務を助けるChatGPTプロンプト(無料)
フッターとは
フッターはヘッダーとセットで触れることが多く、ヘッダーが「先頭にある情報」に対してフッターは「後尾にある情報」です。
ヘッダーとフッターは対の関係
ヘッダーとフッターは対の関係にあります。
文書であればヘッダーは上部に表示する領域に対してフッターは下部に表示する領域、Webサイトでセクショニングタグの<header>と対になる<footer>でフッター領域を指定します。
但し、メタ情報を記述する<head>だけはあくまでもヘッダーのみ。これは先頭や上部の意味で使われるヘッダーではないため、後尾や下部にあたるフッターもないからです。
Webサイトでヘッダーを設置する目的
Webサイトでセクショニングタグの<header>を記述すると、検索エンジンのロボットにサイト構造を正確に伝えることができます。
ヘッダー領域はサイト内で多くのページに共通してコンテンツを掲載しますが、どのページにも同じコンテンツを表示することは本来SEOの観点で望ましくありません。重複コンテンツとみなされるリスクがあるためです。
しかし、ヘッダーであることが検索エンジンのロボットに伝われば、重複することが自然なヘッダーをマイナス評価とすることは考えにくいでしょう。
<head>内にメタ情報を記述することも、Webサイトにとって重要なポイントです。
タイトルやディスクリプションを記述しなければ検索結果画面やブックマーク時のページタイトルなど、Webサイトの制作時の意図した情報をユーザーへ伝えることができません。先ほどの例にあったTwitterカードは指定しなければ意図したサイズでの表示ができません。
ヘッダーをWebサイトへ設置することで、より正しい情報をユーザーや検索エンジンのロボットへ伝えることができるのです。
Webサイトのヘッダーにメタ情報を記述する方法
Webサイトのヘッダーにメタ情報を記述する際は<head>タグの中に記述します。
ページタイトルならtitleタグ、ディスクリプションならdescriptionタグと、記述する情報に応じてタグを使い分けましょう。
WordPressならプラグインで簡単に設置できる
HTMLソースを直接修正できない運用担当者の場合でも、WordPressサイトであればプラグインで簡単に設置ができます。
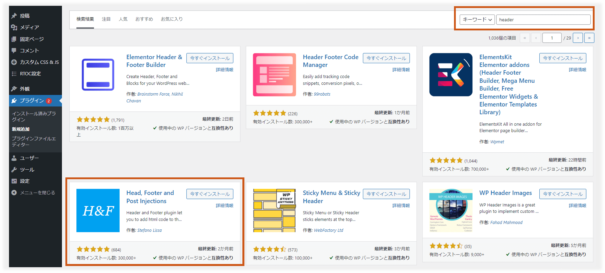
WordPress管理画面「プラグイン」の「新規追加」から「header」と検索すると多数のプラグインが検索結果に表示されます。今回はその中から「Head, Footer and Post Injections」の「今すぐインストール」をクリックし、「有効化」をおこなってインストールしてみました。

プラグインをインストール・有効化すると、「設定」に「Header and Footer」が表示されます。
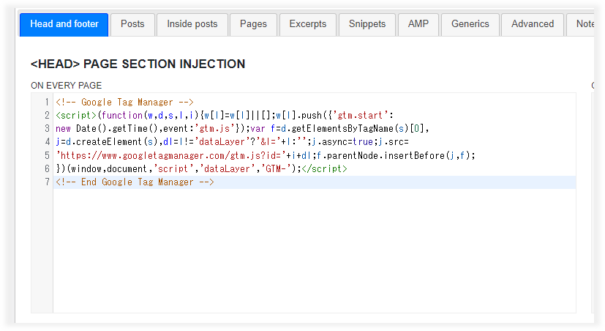
「<HEAD> PAGE SECTION INJECTION」の「ON EVERY PAGE」へタグを登録すると、WordPressサイト内のすべてのページの<head>内に登録したタグが設置されます。
サイト内のすべてのページで<head>内に設置するタグとして代表的なものにGoogleアナリティクスの計測タグがあります。このタグを設置したい場合は下記図のように計測タグを記載し、「save」をクリックするだけでタグ設置作業は完了です。

ヘッダーまとめ
ヘッダーとは何か、特にWebサイトにおけるヘッダーや関連するフッターについてご紹介しました。
ヘッダーやフッターWebサイトの制作担当でなくても、業務でWebサイトに関わるなら必ず知っておくべき基本用語。ヘッダーに限らず、知らない用語に出会った時は一つずつ用語の意味を調べ、Webの理解を深めていきましょう。
また、弊社ではWebサイトの制作や運用、その他業務で生成AIを活用中。そんな中でも無料で使えるChatGPTで役立つ「ChatGPTプロンプト集」を公開しています。ぜひ業務の一助にお役立てください。
全て無料で使える!

ChatGPTのGPT-4oがリリースされ、無料アカウントでも豊富な機能を利用できるようになりました。
Webサイトの担当者にとって生成AIの活用は担当業務において強力な武器。そこで本資料では、Webサイト担当者向けに7個のプロンプトを厳選し、そのまま使えるテンプレートを公開しました。
▼本資料に掲載されている内容の一例は・・・
・ページコンテンツを校正するプロンプト
・画像からテキストを抽出するプロンプト
・追加コンテンツのアイデア出しプロンプト
・画像の感情分析を行うプロンプトト
業務効率化やアイデアを広げるためにぜひご活用ください。