メタディスクリプションとは?意味と適切な書き方を例文も混じえて解説
更新日:2024年05月22日
アクセス数に影響があるメタディスクリプション。
集客効果はあるのに意外と適切な書き方を知らないもの。本記事ではメタディスクリプションの意味や書き方と例文に加え、SEO効果の有無まで詳しく解説します。
>>Webサイト担当者がすぐに使えるChatGPTプロンプトを公開中
ディスクリプション(Description)の意味
ディスクリプションは英語表記で「Description」、説明や記述の意味を持つ言葉。
Webサイトにおけるディスクリプションとは、ページの要約文としての意味があり、検索エンジンの検索結果画面にも表示される文章です。

Webページへ記述するディスクリプションは、正確にはメタディスクリプション(meta description)と呼ばれ、Webページの情報を検索エンジンへ正しく伝えるために記述するメタタグの1種です。
メタディスクリプション(meta description)のSEO効果はあるのか?
検索エンジンへ情報を伝え、検索結果画面へ表示されるメタディスクリプションにSEO効果があるのかは気になるところでしょう。
結論からお伝えすると、直接的なSEO効果はありません。
それでも、メタディスクリプションは集客に影響し、間接的にはSEO効果も期待できるため、Webページには適切な書き方でメタディスクリプションを記述することが望ましいと言えます。
メタディスクリプションの役割と重要性
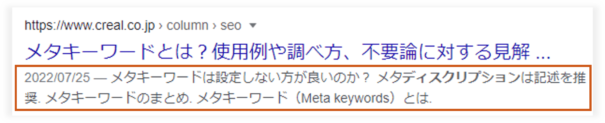
前述の通り、メタディスクリプションは検索結果画面に表示されます。
検索ユーザーは検索結果画面に並ぶ複数のページ、自社サイトのページと競合サイトのページの中からどのページを閲覧するかを選定してページへアクセスします。この選定時に参考として使う数少ない判断材料の一つがメタディスクリプション。
メタディスクリプションがユーザーの興味を引くものであればあるほど、検索結果に表示された自社サイトのページへユーザーが訪問する可能性が高まるのです。
また、検索結果画面に表示されたページのクリック率をGoogleが検索順位の判定に利用している可能性も考えられます。
検索結果に表示されたページのクリック率が高い=ユーザーニーズに合っていると考えられるため、Googleが評価を高めることも自然なこと。
つまり、適切なメタディスクリプションを設定することは、間接的にSEO効果が期待できるということです。
メタディスクリプションの書き方を解説!
メタディスクリプションはページの要約文のため、基本的にはページの内容を端的に表現すればOK。
でも、検索結果画面へ表示される可能性を考慮すると、少しだけ検索エンジンに合わせた書き方にする一工夫があった方がSEO効果も期待できます。
メタディスクリプションの推奨文字数
メタディスクリプションの推奨文字数に厳密な数値はありません。
しかし、検索結果に表示されるメタディスクリプションの文字数を超えるとメタディスクリプション全文が検索結果へ表示されないため、「検索結果に表示されるメタディスクリプションの最大文字数」が最適解と考えられます。
以前は120文字以内、140文字以内といった推奨文字数が一般的でしたが、最近の検索結果では表示される文字数が少ない傾向にあるため、文字数は以前より少なくても良いのが現在の最適解の一つです。
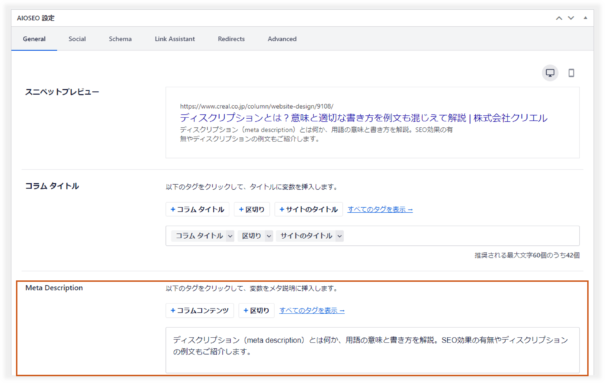
WordPressでディスクリプションを設定する画面
WordPressでページを作成する場合、使用するテーマやプラグインに応じてディスクリプションを記載する画面が用意されているケースが多いでしょう。
例えばSEO対策プラグインとして有名な「All in One SEO (AIOSEO) 」の場合、記事投稿画面の下部に以下のような「Meta Description」項目に設定する画面が用意されています。

メタディスクリプションの設定画面はご利用中のテーマやプラグインによって異なります。
メタディスクリプションの例文
メタディスクリプションの例文として、現在ご覧いただいている当ページのディスクリプションを例に、設定する例文をご紹介します。
▼メタディスクリプションの例文
ディスクリプション(meta description)とは何か、用語の意味と書き方を解説。SEO効果の有無やディスクリプションの例文もご紹介します。
現在の検索結果画面に表示される70文字程度の要約文にまとめた上で、SEO対策キーワード(当ページの場合は「ディスクリプション 意味」を必ず含めます。
また、SEO対策キーワードと関連する検索キーワードの「書き方」「SEO効果」といったキーワードも盛り込みました。ページ内で用意しているコンテンツともズレがなく、検索ユーザーのニーズにも合うように要約文を制作。
もちろん、ページの要約文になっていることが前提です。
>>Webサイト担当者の業務を助けるChatGPTプロンプト(無料)
メタディスクリプションの確認方法
Webページのメタディスクリプションを確認する方法もご紹介します。
HTMLソースのMETAタグを確認する
HTMLソースを直接確認できる方なら、METAタグの記述からメタディスクリプションを確認できます。
「<meta name="description"」から始まるメタタグの記述箇所にメタディスクリプションが設定されています。
ブラウザのアドオンを使う
HTMLソースから読み取るのは難しい、そんな場合はブラウザのアドオンを使うと便利です。
「SEO META in 1 CLICK」をChromeにインストールすると、ワンクリックで現在閲覧中のページに設定されているメタディスクリプションを手軽に確認することができます。
検索結果にメタディスクリプションが反映されるとは限らない
メタディスクリプションは検索エンジンへページの内容を伝える記述ではありますが、このメタディスクリプションがそのまま検索結果画面に表示されるとは限りません。
そこは検索エンジン次第。ページ内の他の箇所からテキストを引用されることも珍しくありません。
その場合、もしかしたら検索エンジンが判断した検索ユーザーのニーズがメタディスクリプションではなく、引用されたテキストの箇所にあるのかもしれませんね。
メタディスクリプションまとめ
ディスクリプションの意味からWebサイトにおけるメタディスクリプションの書き方までまとめてご紹介しました。
SEO対策においては軽視されがちなメタディスクリプションですが、それほど手間がかからない割にメリットがあるため、適切な書き方でメタディスクリプションを設定しておくことをおすすめします。
また、弊社ではWebサイトの制作や運用、その他業務で生成AIを活用中。そんな中でも無料で使えるChatGPTで役立つ「ChatGPTプロンプト集」を公開しています。ぜひ業務の一助にお役立てください。
全て無料で使える!

ChatGPTのGPT-4oがリリースされ、無料アカウントでも豊富な機能を利用できるようになりました。
Webサイトの担当者にとって生成AIの活用は担当業務において強力な武器。そこで本資料では、Webサイト担当者向けに7個のプロンプトを厳選し、そのまま使えるテンプレートを公開しました。
▼本資料に掲載されている内容の一例は・・・
・ページコンテンツを校正するプロンプト
・画像からテキストを抽出するプロンプト
・追加コンテンツのアイデア出しプロンプト
・画像の感情分析を行うプロンプトト
業務効率化やアイデアを広げるためにぜひご活用ください。