企業ホームページの基本構成と成果を出す考え方を制作のプロが解説
更新日:2023年07月07日
ホームページを立ち上げる際に準備する構成図。
基本構成を抑えた上で、成果を生み出すホームページの考え方に基づいて制作したいところです。本記事ではホームページの構成の考え方を制作のプロの視点からお届けします。
>>BtoBコーポレートサイトの勝ちパターンとは?(無料)
ホームページの基本構成を考える2ステップ
ホームページを制作する前に考える構成は、次の2ステップで固めていきます。
- サイトマップを用意する
- ワイヤーフレームを用意する
1.サイトマップを用意する
サイトマップと一口に言っても、用途に応じて下記3種類のサイトマップがあります。
- ホームページ制作前に用意するサイトマップ
- ホームページに掲載するサイトマップ
- XMLサイトマップ
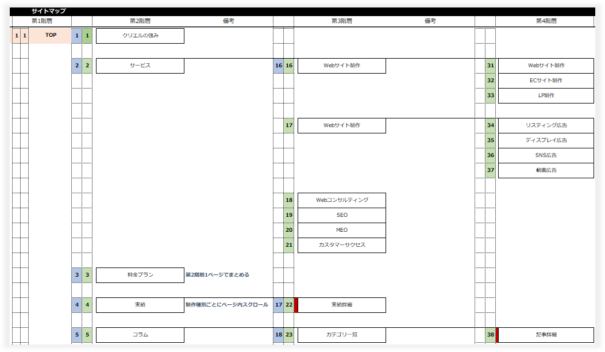
ホームページの構成を考える上で必要になるサイトマップは「1.制作前に用意するサイトマップ」。このサイトマップはホームページ全体のページ構成をまとめたもので、トップページをはじめ、ホームページに必要なページを適切に分類して整理したものになります。

上図は弊社クリエルのコーポレートサイトをリニューアルした際にサイト構成を整理したサイトマップの抜粋です。第2階層に制作するページ、そこから各ページの下層へ制作するページを洗い出して全体構成を整理しました。
サイトマップで決まるホームページの構成要素
サイトマップの構成に基づいてホームページを制作した後から、構成の大幅な変更を行うと余計な工数やコストが発生してしまいます。
ホームページ制作後に追加で制作するページや削除するページが発生することはあるにしても、ホームページの構成の大きな変更は割けたいところ。そのためにもサイトマップを作成する際に構成をしっかりと検討しておくことが重要です。
ホームページの全体像は構成を落とし込んだサイトマップで決まるのです。
また、サイトマップで決めた全体構成を更に細かくページごとに整理するディレクトリマップも用意するとより詳細に仕様を整理することができます。
サイトマップ(=ホームページ全体構成図)の考え方と作り方
サイト構成図の考え方として忘れがちなのがホームページ制作の目的。
どのような目的をもって、何のためにホームページを制作するのか?
これらを考えてから、そのために必要なホームページをどのような構成にするのか整理するのが失敗しない考え方です。
次にサイトマップの作り方をみていきましょう。
ホームページ制作の目的を明確にする
前述の弊社コーポレートサイトのリニューアルにおける主な目的の一つが「資料請求獲得」でした。リニューアル前は資料請求フォームも無い状態。
資料請求獲得を目的とするだけでも、
- 資料請求をおこなうページが必要
- 申込み後に表示するサンクスページが必要
- 資料請求ページを案内するページが必要
と、最低限必要なページが見えてきますよね。目的を明確にするからこそ見えてくる必要なページがあるのです。
目的達成に必要なページ(コンテンツ)を洗い出す
目的達成に必要なページは先程のような目的達成に直結するページだけではありません。
企業ホームページであれば会社概要や提供サービスを紹介するページも必要でしょう。これらが無ければどのような事業をおこなっている会社なのかが分からず不信感につながりかねませんよね。
採用ホームページであれば求人情報だけでなく、会社で働く社員の紹介や生の声、ビジョンといった入社後のイメージが出来るページもあった方が良いでしょう。求人情報だけでは応募し辛いし、応募を迷った末に見送る人が増えては機会損失につながってしまいます。
このようにホームページの目的に関連するページを整理し、ユーザー視点で必要なページの不足がないかを考えながら洗い出しましょう。
ページを分類し、ホームページの階層を決める
必要なページを洗い出したら、各ページを分類します。
例えば「ホームページ制作」「SEO対策」「Web広告運用代行」といったサービス紹介ページは「サービス」として分類できますね。この場合、「サービス」ページ(一覧)の階層があり、その下の階層に「ホームページ制作」「SEO対策」「Web広告運用代行」の各サービス詳細ページが配置されるといった考え方です。
適切にページを分類して階層を整理することは、ユーザビリティ向上やSEO対策の面でも効果的。ユーザーにとっても、検索エンジンロボットにとっても分かりやすいホームページの構成を目指しましょう。
2.ワイヤーフレームを用意する
サイト全体の構成を決めるサイトマップに対して、各ページ内の構成を決めるのがワイヤーフレームです。
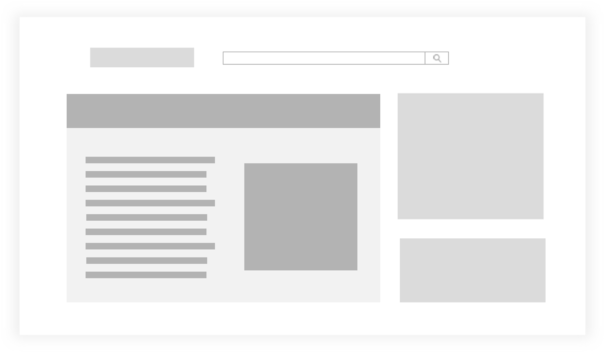
ワイヤーフレームは各ページ共通のヘッダーやフッター、メインコンテンツエリアやサイドバー、検索ボックスの配置などを落とし込んで作成します。

ワイヤーフレーム(=レイアウト構成図)の考え方と作り方
ワイヤーフレームでは、どのページでも必要になる次のような要素を配置し、レイアウトを決めていきます。
- ヘッダー
- フッター
- グローバルナビ
- メインコンテンツエリア
- サイドバー
まずこのような要素を洗い出し、ページに必要な要素を整理します。
次のそれらの要素の優先度を考えた上で、原則、優先度が高い要素ほどページの上部へ配置します。ページの下になればなるほどユーザーの視認率は下がるからです。
ページを開いた際に画面に収まる領域(=ファーストビュー)に最優先の要素、例えばお問い合わせ獲得が目的のサイトであればお問い合わせボタンを表示しておきたいところ。
また、サイトマップ作成時に洗い出したページの内、どのページ同士が同じレイアウトになるかによってワイヤーフレームが必要なページ数は変わります。
仮にページAとページBのレイアウトが共通でコンテンツの内容だけ変わる場合、どちらか1つのページのみワイヤーフレームを用意するだけで十分でしょう。
例えば事例紹介やお客様の声、記事などの「一覧ページ」と「各詳細ページ」の二階層になる各ページでは、「一覧ページ」と「各詳細ページ」でそれぞれワイヤーフレームを作成しますが、「各詳細ページ」同士は共通のレイアウトで問題なければ1つのワイヤーフレームを作成するだけで問題ありません。
加えて、ワイヤーフレーム作成時にはデザインは不要です。
デザインはデザイナー、ワイヤーフレームはディレクターが対応するように担当が分かれている場合、ワイヤーフレームにデザインが用意されていると正式にデザイン制作する際にデザイナーがやりづらくなりかねません。
あくまでもワイヤーフレーム作成の目的はページ内のレイアウトと要素の配置です。デザインではなく、コンテンツ整理に振り切って作成していきましょう。
成果を生み出す企業ホームページの構成まとめ
本記事ではサイトマップとワイヤーフレームによるホームページ構成の作り方をご紹介しました。
どのようなホームページを作成する際にも当てはまる内容で、これらに加えて作成するホームページの種類に応じたノウハウも活用することでより優れたホームページを作成できます。
もし企業ホームページ作成を検討していて、売上アップや問い合わせ増加などの成果を狙ってホームページを制作する際は「BtoBコーポレートサイトの勝ちパターン」の成功ノウハウも参考にしてみてくださいね。
【BtoB向け】
コーポレートサイトの勝ちパターン

コーポレートサイトには勝ちパターン、つまり成果を出す公式があります。
予算ありきで外注先を決めてしまったり、制作会社へ任せっきりで期待した結果にならなかったり、コーポレートの新規制作やリニューアルでの失敗はよくある話。そんな失敗を未然に防ぐためのノウハウを公開しました。
▼本資料に掲載されている内容の一例は・・・
・制作前に目的を明確化する3項目とは?
・ターゲットユーザーの設定
・ユーザーが求める定番の9コンテンツ
・サイト構造の設計ポイント
・事業貢献するサイト制作で重視するべきこととは?
コーポレートサイト制作を進める前に、ぜひご一読ください。