ファビコンが表示されない原因と対処法【ブラウザと検索結果】
更新日:2024年05月22日
ホームページのアイコンを指すファビコン。
大きな影響がなくても、上手く表示されないと気になりますよね。ファビコンがブラウザや検索結果に表示されない場合はいくつかの原因とそれぞれの対処法があります。もしファビコンが上手く表示されない場合は本記事を参考に表示調整してみてください。
>>Webサイト担当者がすぐに使えるChatGPTプロンプトを公開中
Chromeやsafariでファビコンが表示されない原因と対処法
ChromeやsafariなどのWebブラウザにファビコンが表示されない場合は主に3つの原因が考えられます。
1.ファビコンのキャッシュデータが残っている
よくあるケースが古いキャッシュデータによって新しいファビコンが表示されないパターン。
ホームページにはファビコンを正しく設定できていても、ブラウザに残っている古いキャッシュデータが表示されてしまう場合があります。この場合の対処法はキャッシュデータの削除。
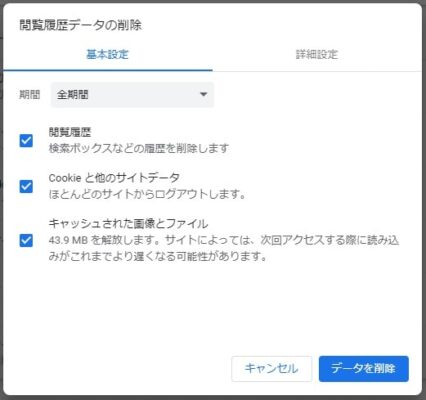
手順はブラウザによって異なりますが、Chromeの場合はブラウザ右上にある「︙(三点リーダ)」から「履歴」をクリックし、「閲覧履歴データの削除」をクリックします。
期間を選択し、「キャッシュされた画像とファイル」にチェックを入れて「データを削除」をクリックすることでブラウザに保存されているキャッシュデータを削除できます。

2.ファビコン画像のURLが間違っている
ブラウザがファビコン画像を表示する際には、ファビコン画像のURLが参照されます。
サーバーへアップロードしたファビコン画像のURLと異なるURLを間違ってページに記述してしまうと、ファビコン画像が読み込めずに表示されない不具合が起きてしまいます。
URL間違いが原因の場合はURLを修正するか、ファビコン画像をサーバーのルートディレクトリにアップするだけで正しく表示されます。
3.ファビコンの画像に問題がある
ファビコン画像は「.ico」形式のファイルを設置しましょう。
一般的によく使われる「.png」や「.jpg」などのファイル形式でファビコン画像を制作した場合は正しく表示されないケースがあるため、ファイル形式を変更してみましょう。
また、下記例のように用途に応じた指定サイズがある点にも注意が必要。
- ブラウザのタブに表示するファビコン画像サイズ:16px × 16px
- ブックマークに表示するファビコン画像サイズ:32px × 32px
- Windowsのホーム画面に表示するファビコン画像サイズ:48px × 48px
WordPressサイトの場合は512px × 512pxのファビコン画像を1つ用意し、管理画面の「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」へ登録するだけで、すべての表示箇所に対応できます。
ファビコンを作る方法
ファビコン画像は無料のオンラインツールで簡単に作成できます。
「Faviconジェネレーター」のように手軽に作成できる一方で、WordPressで512pxサイズを作成したい場合に対応していません。
その場合は最もユーザーに見られるであろうブラウザのタブに表示するファビコン画像サイズの「16px × 16px」で設置しておくと良いでしょう。
検索結果でファビコンが表示されない原因と対処法
次にGoogleの検索結果で自社のホームページが表示された際にファビコンが表示されない原因と対処法を見てみましょう。
1.Google検索セントラルのガイドラインに違反している
Google検索セントラルのガイドラインにはファビコンが検索結果に表示されるためのヒントが掲載されています。
・Google 検索でサポートされるファビコンは 1 つのサイトにつき 1 つだけです。
・ファビコンのファイルとホームページは、Google がクロールできる必要があります(Google をブロックしない)。
・ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
・ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。
・ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
・わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
(出典:検索結果用のサイトのファビコンの設定 | Google検索セントラル | ドキュメント | Google Developers)
ファビコン画像を設置して正しくブラウザに表示されていても、ガイドラインに違反していると表示されない可能性があります。
2.metaタグを誤設定している
metaタグの中に誤って「noimageindex」を記述していることが原因で検索結果に表示されない可能性も考えられます。
Googleの公式ドキュメントでの「noimageindex」の定義は次の通り。
このページの画像をインデックスに登録しません。この値が指定されていない場合、ページ上の画像がインデックスに登録され、検索結果に表示される可能性があります。
このタグが無ければファビコン画像が検索結果に表示される、タグがあれば表示されないとは限りませんが、検索結果への表示が意図通りにならない際の原因の可能性として疑ってみましょう。
3.BOTが古いファビコンファイルを認識している
GoogleのBOTが過去にホームページをクロールした際に古いファビコン画像のファイルを取得し、新しいファビコンを認識してくれない場合があります。
弊社サイトの場合も以前はこれが原因で検索結果にファビコン画像が認識されず、古いファビコン画像が表示されていました。
その際におこなったのが、ファビコン画像のURLを変更する方法。具体的にはファイル名を変更することで古いファビコン画像とは異なる新しいファビコン画像をGoogleのBOTが認識してくれるように調整したところ無事に表示されました。
ファビコンが表示されない原因と対処法まとめ
本記事ではファビコンが表示されない原因と対処法をご紹介しました。
ファビコン画像はホームページの成果に大きな影響があるわけではありませんが、自社のロゴをユーザーに見てもらえるに越したことはありませんよね。上手く表示されない場合は今回ご紹介した原因と対処法を参考ししてみてください。
また、弊社ではWebサイトの制作や運用、その他業務で生成AIを活用中。そんな中でも無料で使えるChatGPTで役立つ「ChatGPTプロンプト集」を公開しています。ぜひ業務の一助にお役立てください。
全て無料で使える!

ChatGPTのGPT-4oがリリースされ、無料アカウントでも豊富な機能を利用できるようになりました。
Webサイトの担当者にとって生成AIの活用は担当業務において強力な武器。そこで本資料では、Webサイト担当者向けに7個のプロンプトを厳選し、そのまま使えるテンプレートを公開しました。
▼本資料に掲載されている内容の一例は・・・
・ページコンテンツを校正するプロンプト
・画像からテキストを抽出するプロンプト
・追加コンテンツのアイデア出しプロンプト
・画像の感情分析を行うプロンプトト
業務効率化やアイデアを広げるためにぜひご活用ください。